イ尓好(ニイハオ)、日本の皆さん! 私は光、藍澤 光(アイザワ ヒカル)だよ。
9月生まれの天秤座。 好きなものは、歌と踊り、あと甘いもの、お汁粉とか。
ちょっと苦手なのは、辛〜いものと、納豆!
あの、ネバネバーっていうのが、どーしても好きになれないんだなぁ。。。
このあいだ台北でお買い物してたら、「君、かわいいねっ!」って、いきなり業界の人に声かけられちゃって、
「わっ、わっ、どうしよう、どうしよう、」
って言っているうちに、いつの間にかアイドル・デビュー・・・
・・・と思ってたら、ちょっと違うの? 業界っていっても、IT業界?!
ふ〜ん、なんか、窓を作っている会社さんなんですって。
・ ・ ・ でも、ま、いっか。
光は楽しいことが好きだから、「パソコンならゲームがいいですっ!」って言ってみたの。
「それなら、簡単にできるよ」って、業界の人が教えてくれたのが“Silverlight”。
「Silverlightを使えば、ゲームが簡単に作れるんだ」って。
そうなんだー。じゃあ、さっそくゲーム作りにトライしてみよっか。
光といっしょに、Let's Go!!
まず、最初に用意するもの。
2."Silverlight.js"
3.メモ帳とかの、テキストエディタ
そうなんです。
もちろん、本格的な開発には、VisualStudioとか、Blendとか、いろんなソフトがあった方が便利なんだけど、
とりあえず最低限でスタートするには上の3つだけでO.Kなんだ。
3つとも無料だし、簡単そうでしょ。
1.Silverlightが動くブラウザー
トップページにある「光のお汁粉ゲーム」が動いていれば、問題なし。
不幸にして、
 こんなマークが出ちゃったら、まだSilverlightが入っていません。
こんなマークが出ちゃったら、まだSilverlightが入っていません。
そのままマークをクリックしてSilverlightをインストールするか、
ここのサイトから Silverlightをダウンロードしてね。
>> http://www.microsoft.com/japan/silverlight/
(日本のサイトって、台湾と違って 萌えが足りない マジメだよね。。。)
|
2."Silverlight.js"
これは、「Silverlight ソフトウェア開発キット」っていうものの中に入ってまーす。
このページから、【Silverlight 4 ソフトウェア開発キット (日本語版)】をダウンロードして、パソコンにインストール。
>> http://www.microsoft.com/japan/silverlight/development.aspx
すると、
C:\Program Files\Microsoft SDKs\Silverlight\v4.0\Tools
というディレクトリの中に、"Silverlight.js" が入ってるよ。
※ver4.0 より以前の SDKの中にも入っています。この講座では ver1.0の"Silverlight.js"でも問題ありません。
でもぉ、こんなたった1つの小さなファイルのために、
いちいち「ソフトウェア開発キット」だなんてめんどくさいなー・・・って、
そんなあなたのために、今回は特別、サンプルの中に"Silverlight.js"をいっしょに入れておきました。
なので、とりあえずサンプルを入手してもらえれば大丈夫。
(サンプルには ver4.0付属の"Silverlight.js"が梱包されています。)
3.メモ帳とかの、テキストエディタ
「メモ帳」でも不可能じゃないけれど、もっと使いやすいテキストエディタがいろいろ出回っています。
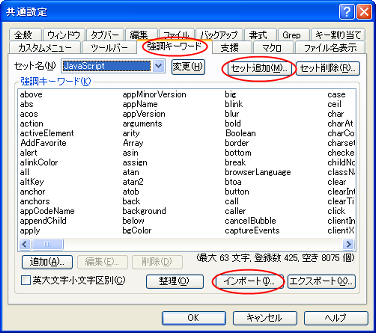
光のおすすめは、サクラエディタ。
サクラエディタのいいところは、フリーで、JavaScriptの色分け表示ができるってこと。
こんな風にしてできるから、試してみてね。
|
それじゃあ、さっそく最初の Silverlight 画面を作ってみるよー、ドキドキ。
なんか、拍子抜けだね。
でもでも、どんなプログラムも最初は「Hello」からって相場が決まってるんだって。
さっそくサンプルの中身を見てみようね。>> サンプルをダウンロード
この「はじめてのSilverlight」は、3つのファイルからできてまーす。
・Silverlight.js -- Silverlightを使うときに必要な、お約束。
・hello.xaml -- Xaml「ザムル」っていいます。
最初の方、 <title> の下あたりに
これは、Silverlight を使うときのお約束で、必ず入れるものなんだって思ってもらっていいよ。
画面上、水色の四角が Silverlight の本体。
でもこれって、何も入っていない、空っぽじゃない?! って思うでしょ。
ところが、この空っぽのところに、Silverlight が後から中身を入れてくの。
その秘密が書いてあるのが、もっと下の方の
ここには"JavaScript"っていうプログラム言語で、Silverlight の動きが書いてあるんだ。
ここで、
この呪文みたいなところを1個1個覚えてたらたいへんだから、とりあえず大事なところだけ言うね。
まず、大事なのは
ここで、Xaml(ザムル)ファイルを指定します。
つまり、Silverlight の中身は、"hello.xaml"っていうXaml(ザムル)ファイルに書いてあるんだってこと。
Silverlight画面の大きさが書いてあるのは、ここ。
四角の色が書いてあるのは、ここ。
・・・って、あれ? どう見ても水色に見えるぞって?!
実は、このサンプルでは「灰色の背景の上に、水色の四角」をのっけているんだ。
じゃあ、水色の四角はどこに書いてあるのかって、、、
そう、それは Xaml(ザムル)ファイルの方に書いてあります。
ということで、次、Xaml(ザムル)の中身いってみよー。
サンプルの "hello.xaml" の中身は、こんな風になってます。
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="300" Height="300" -- 幅300、高さ300
Background="LightBlue" -- 背景色はライトブルー
x:Name="Page"
>
<TextBlock> -- テキストを入れる
Hello, Hikaru! -- これがテキストの中身
</TextBlock>
</Canvas>
HTMLと似たような感じで、画面に出したい”登場人物”を、<タグ>登場人物 で囲って書いていくんだ。
ってことで、Silverlightで何かを出したいなーって思ったら、まずは Xamlファイルの書き方を覚えるのが早道。
じゃあ、その Xamlの書き方っていうのはどこで覚えるかっていうと・・・
初心者には、まず「Silverlight 1.0」のサイトがおすすめなの。
Silverlightって、どんどん進化していて、今では Ver4 まで進んでいます。
ただ、どんどん高機能になるのはいいんだけど、その分覚えることもどんどん増えちゃってるんだ。
で、後から初心者が入ってくると、もう何処から手を付けていいのかわからない状態。
だから、初心者は思いっきり最初の1.0からスタートするのが覚えやすいと思うよ。
ほら、恋愛だってイキナリじゃなくって、まずはお友達からスタートするでしょ。
それと同じで、プログラムだって初めからちょっとずつなの。
ということで、今回はここまで! それじゃ、まったねー、再見!