アニメーションはストーリー
2010/10/10
ぐるんぐるん、なんだか目が回ってる光で〜す!
今回のテーマは、アニメーション。
動きのあるホームページって、「わぁ、動いてる、動いてる!」って感じで、楽しさが全然ちがうよね。
じゃ、さっそくサンプルいってみよっか。 >> サンプルをダウンロード
・hajimete03.html -- ブラウザから直接見る、HTMLページだね。
・Silverlight.js -- Silverlightを使うときに必要な、お約束。
・hikaru2.xaml -- Xaml 「ザムル」ファイル。
hajimete03.html と Silverlight.js は、いつもと同じ。・Silverlight.js -- Silverlightを使うときに必要な、お約束。
・hikaru2.xaml -- Xaml 「ザムル」ファイル。
アニメーションの秘密は全て Xamlファイルの中に入ってるの。
"hikaru2.xaml" の中を覗いてみると・・・なんだかたくさんの記号や数字が書いてあるよね。
<BeginStoryboard>
<Storyboard x:Name="animation" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="img1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="240"/>
<SplineDoubleKeyFrame KeyTime="00:00:08" Value="480"/>
<SplineDoubleKeyFrame KeyTime="00:00:12" Value="240"/>
<SplineDoubleKeyFrame KeyTime="00:00:16" Value="0"/>
</DoubleAnimationUsingKeyFrames>
・・・
これ、Storyboard「ストーリーボード」って呼んでます。<Storyboard x:Name="animation" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="img1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:04" Value="240"/>
<SplineDoubleKeyFrame KeyTime="00:00:08" Value="480"/>
<SplineDoubleKeyFrame KeyTime="00:00:12" Value="240"/>
<SplineDoubleKeyFrame KeyTime="00:00:16" Value="0"/>
</DoubleAnimationUsingKeyFrames>
・・・
ストーリーボードには、映画のシナリオみたいに、
「何秒後に、どの人が、どんなことをしなさい」ってなことがズラ〜ッっと書いてあるんだ。
で、ホントならストーリーボードの書き方を詳しく説明しなきゃいけないんだけど、、、
ええーい、めんどくさいから、元ネタに直リーンク!!(何ちゅう講座だ・・・)
はじめての Silverlight >>
第 2 章 - ストーリボードを使ったアニメーション
ええと、今回のサンプルは、元ネタの画像と数字をてきとーに差し替えて作っただけなの (;ω・)。でもでも、ちょっとやってみればわかるんだけど、手作業で数字を打ち込んでアニメ作るのって、ほとんど無理。
たとえば「まぁるく動かしてね」っていうのを数字にするのって、できる?
さすがに手作業じゃ無理かなぁ・・・そう思ったときに、役に立っちゃうすごいソフトがあるんだ。
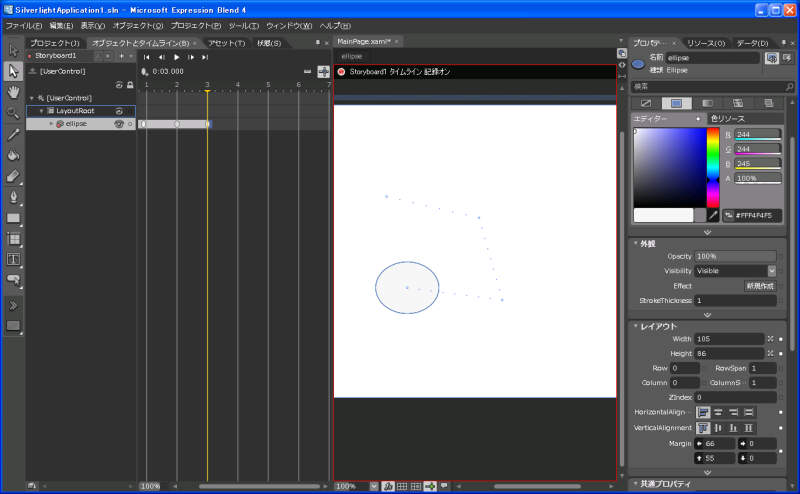
この"Expression Blend"っていうのを使えば、お絵かきソフトみたいに、 見た目感覚でストーリーボードを作ることができるんだ。

何でもできるスーパーツールって感じ。
気になるお値段の方は「通常版 75,800 円(2010/10現在)」、こっちの方もスーパーかなぁ。。。
とりあえず試用版が60日間使えるから、それで試してみるのがいいんじゃないかな。
・試用版を使って、簡単なアニメーションを作ってみる。
・試しに作ったアニメーションのXamlファイルを調べて、書き方を覚えちゃう!
ってことで、Xamlの基本はだいたいわかると思うんだ。・試しに作ったアニメーションのXamlファイルを調べて、書き方を覚えちゃう!
あと、窓の会社さんはよく「特別キャンペーン」をやってるから、チェックしていると安く買えることがあるよ。
アニメーション作るのって、けっこー大変なんだ・・・見るのはとっても楽なのにね。
実際、Silverlightを始めてみようかな〜って、やってみた人のほとんどが、
この「ストーリーボードとBlendの壁」でつまづいているんじゃないかな。。。
そっこで〜、次回からは、なんと「ストーリーボードを使わないアニメーション」にチャレンジしちゃうよ!
お楽しみに!



